最近在 yutobe 访问到一个博主使用 hyper 的终端模拟器,在终端上直接访问 url 网址。
代码源地址: git@github.com:huangxiaofeng10047/hyper.git
windows11:
编译版本:
nodejs v16
yarn 1.22
运行命令为:
|
|
领开一个窗口:
|
|
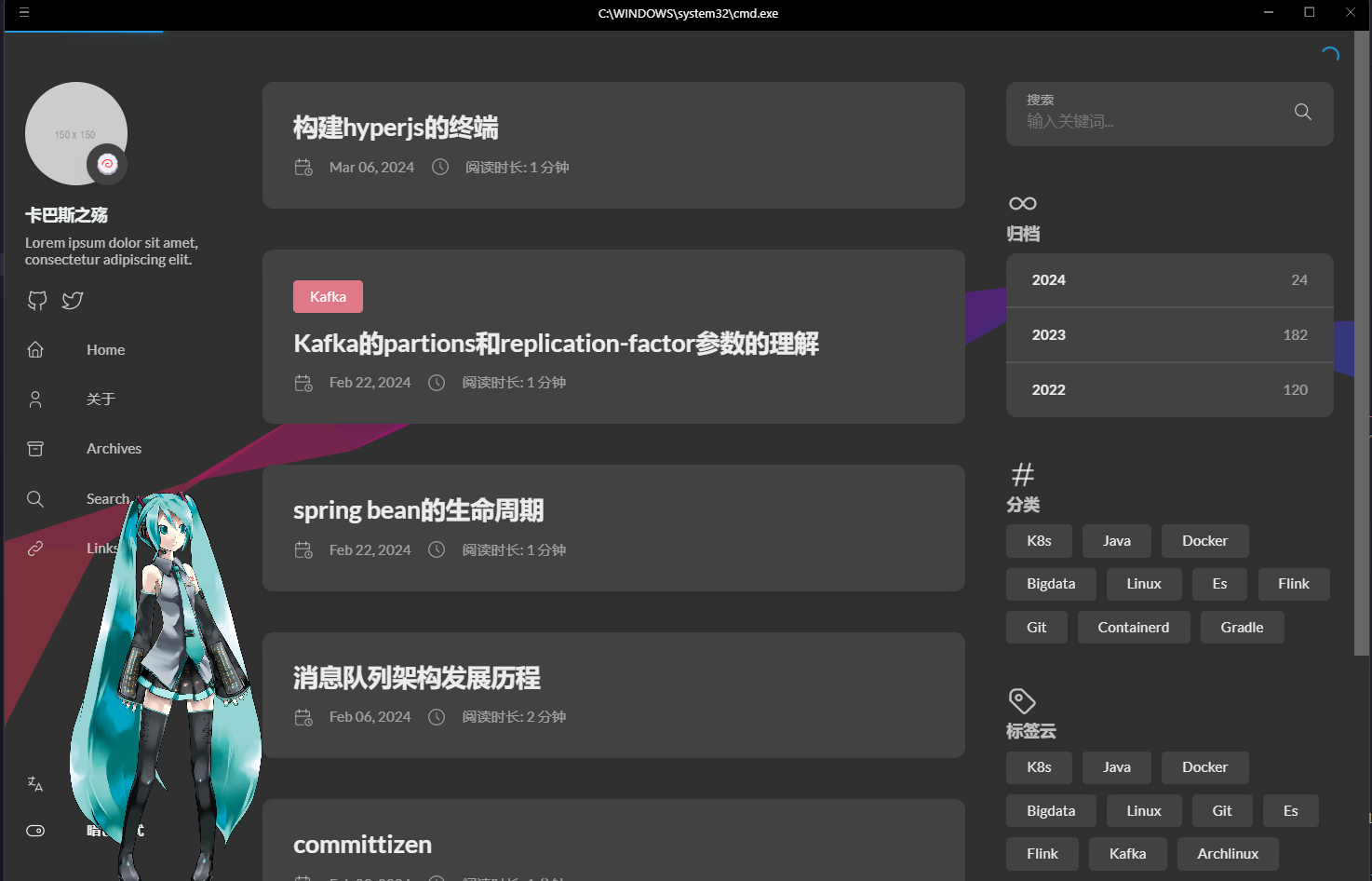
既可以看见 hyperjs 界面如下图所示:

实现 webview 功能界面如下:
在命令行输入:echo ‘http://localhost:1313’ 按回车键,鼠标点击 url 既可以访问到网站

这个功能是通过 electron 的 webview 实现的。
参考文档:
https://github.com/craftzdog/hyper/tree/built-in-webview
https://blog.csdn.net/a66920164/article/details/135744409
以下 ai 文章凑数
Hyperjs 简介
Hyperjs 是一个基于 Electron 的终端模拟器,它使用了 web 技术来创建一个美观和可扩展的命令行界面。Hyperjs 的目标是提供一个快速、稳定和易于开发的终端体验,同时利用开放的 web 标准。Hyperjs 支持多种操作系统,包括 Windows、Mac 和 Linux,并且有丰富的插件和主题可供选择。
Hyperjs 的原理
Hyperjs 的核心是 Electron,一个将 Chromium 和 Node.js 结合在一起的框架,可以用 web 技术来构建跨平台的桌面应用。Electron 提供了一个浏览器窗口,用来渲染 Hyperjs 的界面,以及一个 Node.js 进程,用来执行 Hyperjs 的逻辑和与系统交互。
Hyperjs 的界面是用 React 和 CSS 构建的,它使用了一个名为 xterm.js 的库,来模拟一个终端的行为和外观。xterm.js 是一个纯 JavaScript 的终端模拟器,它可以在浏览器中运行,并且支持 ANSI 转义序列、鼠标事件、自定义字体等特性。
Hyperjs 的逻辑是用 TypeScript 编写的,它使用了一个名为 hterm 的库,来管理终端的会话和进程。hterm 是一个 Node.js 的模块,它可以创建和控制一个本地的 shell 进程,例如 bash、powershell 或 cmd。hterm 还提供了一些 API,用来与 xterm.js 通信,以及处理插件和配置的加载和更新。
Hyperjs 的构建
Hyperjs 的源码托管在 GitHub 上,可以通过 git 克隆到本地。Hyperjs 使用了 yarn 作为包管理器,所以需要先安装 yarn。Hyperjs 还依赖于一些其他的工具,例如 webpack、babel、eslint 等,它们都可以通过 yarn 安装。
Hyperjs 的构建分为两个步骤:编译和打包。编译是将 TypeScript 和 JSX 源码转换为 JavaScript 代码,打包是将 JavaScript 代码和资源文件打包为一个可执行的应用。Hyperjs 提供了一些 npm 脚本,用来执行这些步骤,例如:
yarn run dev:在开发模式下编译和运行 Hyperjs,会自动监测源码的变化并重新编译。yarn run dist:在生产模式下编译和打包 Hyperjs,会生成一个可安装的应用文件,例如 .exe、.dmg 或 .deb。yarn run lint:检查源码的风格和错误,使用了 eslint 和 prettier。yarn run test:运行单元测试,使用了 jest。
Hyperjs 的构建过程可以参考它的 package.json 文件,以及它的 webpack 配置文件。