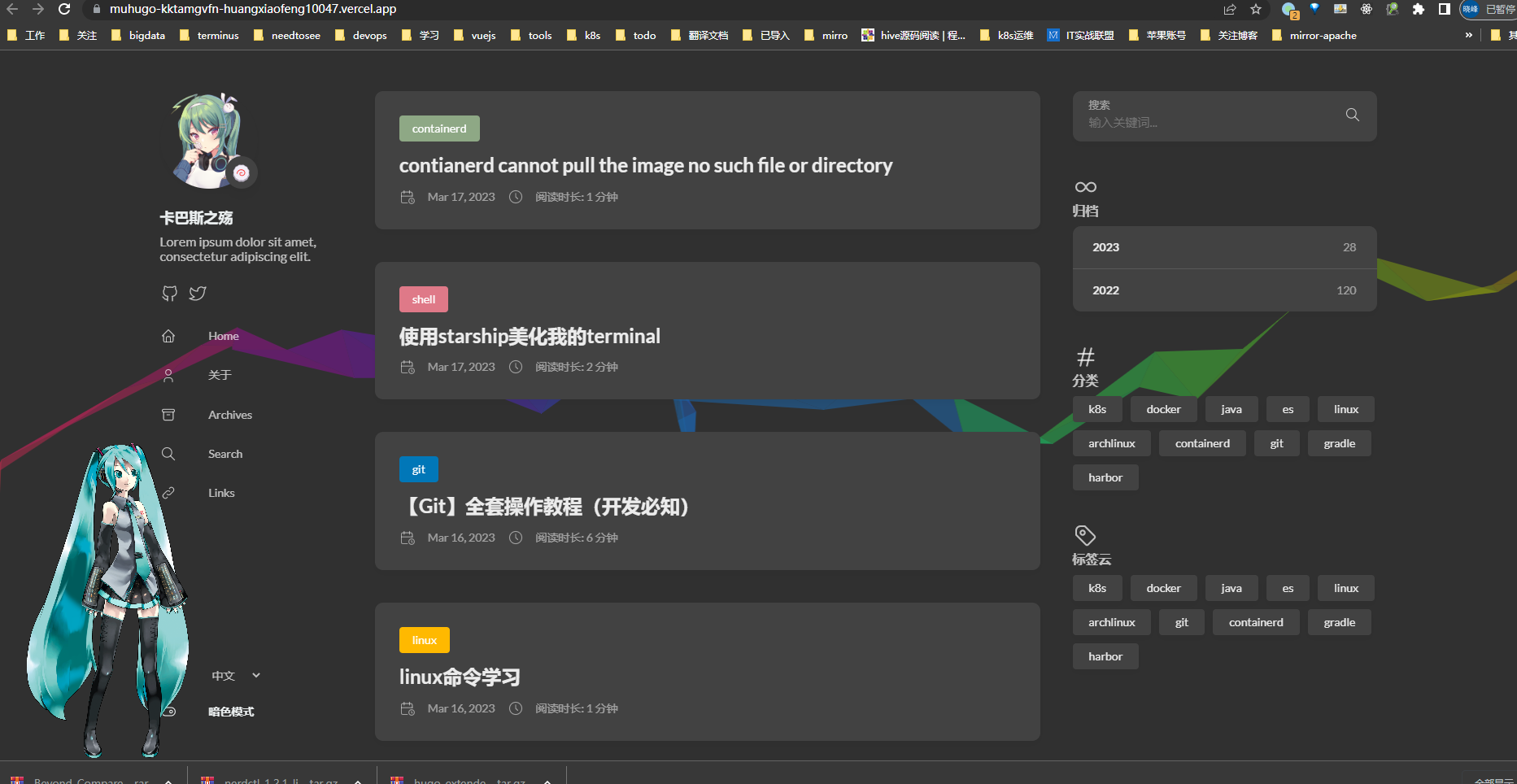
自己通过 vercel 成功把 blog 放到外网了,可以访问,效果图如下:

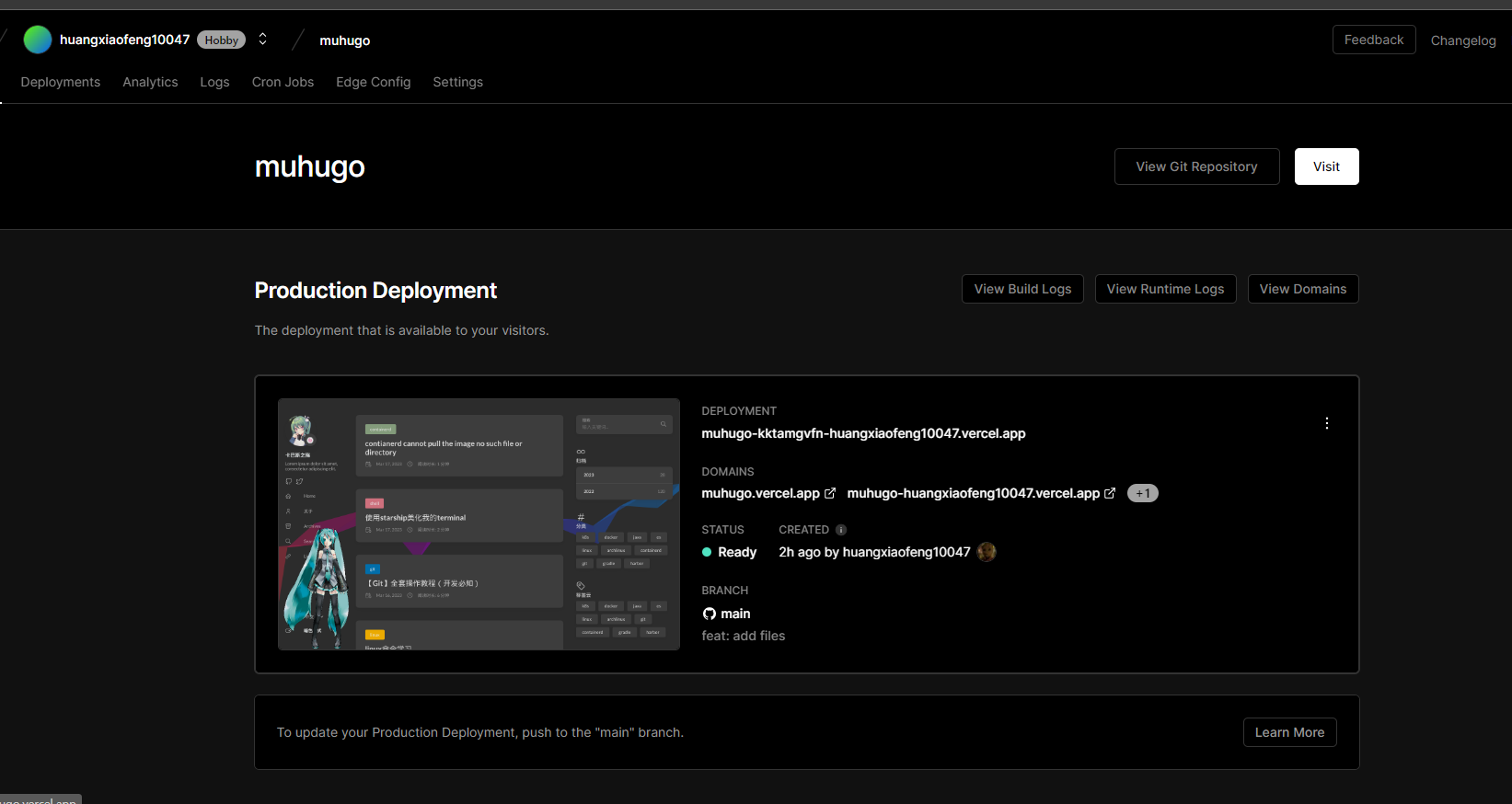
点击 visit 即可访问到

如果你想用 Vercel 部署 Hugo,你可以按照以下步骤:
- 注册一个 Vercel 账号,并用 Github 账号关联。
- 在 Github 上创建一个仓库,用于存放你的 Hugo 站点。仓库的名字应该是<账户名>.github.io 的格式。
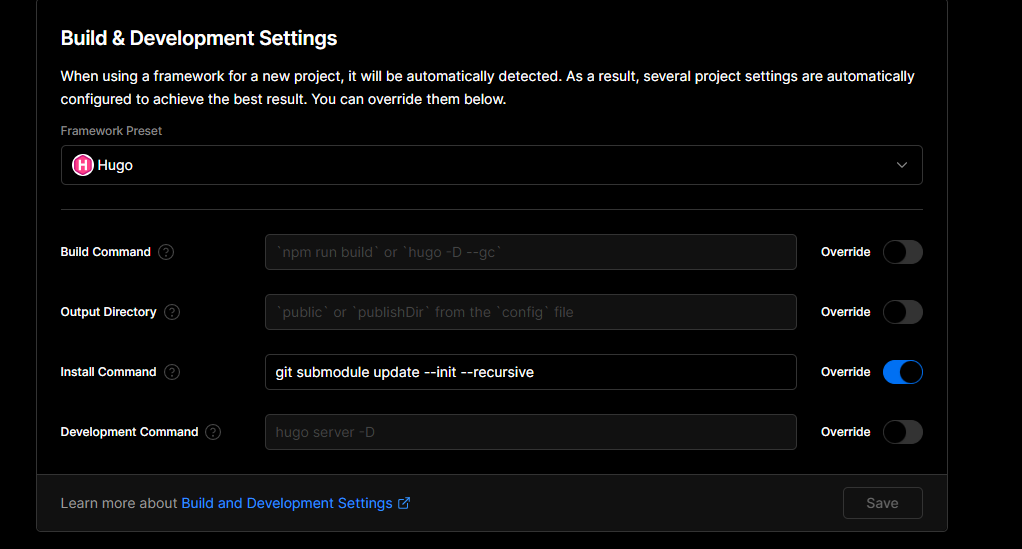
- 在 Vercel 上创建一个项目,选择 Hugo Template,并填写你的 Github 仓库名称。
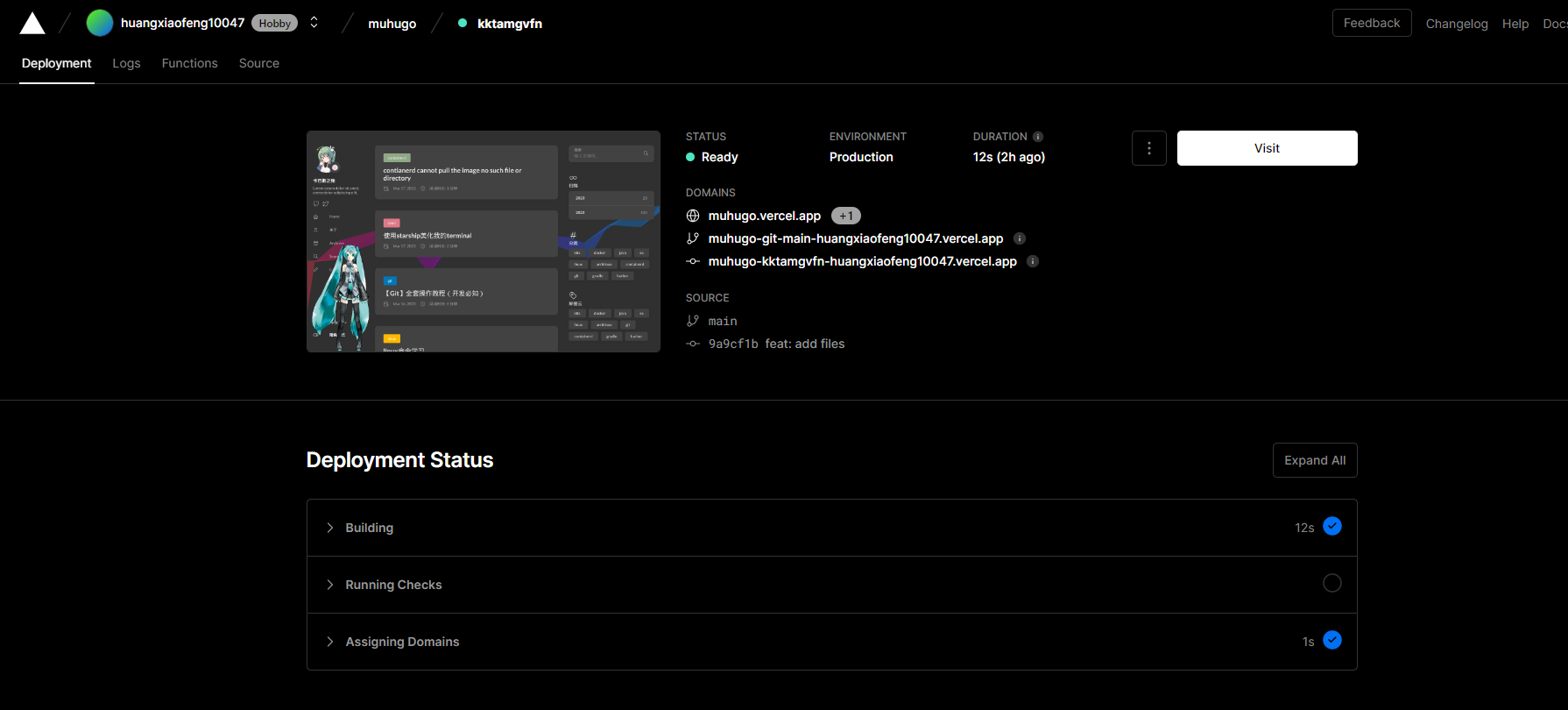
- 等待 Vercel 自动构建和发布你的 Hugo 站点。
- 你可以在 Vercel 上设置自定义域名,或者直接访问<项目名>.vercel.app 来查看你的站点。
这样,你就可以用 Vercel 部署 Hugo 了。

需要注意因为我的 theme 采用另外的 github 项目,所以需要 git submodule 进行更新才可以。